Liked my work? Let’s work together!
Liked my work? Let’s work together!
One of the key changes we made was introducing a cleaner design to give users a sense of clarity and intuitiveness and help them feel more confident in the process. We also added clearer explanations and error messages to help users understand what was happening at each step and eliminated unnecessary fields to streamline the payment process. The results of these changes were clear: we saw a significant improvement in both the completion rate and overall satisfaction of users. In fact, many users provided positive feedback about the new booking flow, noting how much easier and faster it was to book tickets.
This project reinforced for me the importance of conducting thorough user research and using that research to inform the design process. It also highlighted the value of testing and iterating on designs to create a smooth and enjoyable user experience.



Looking to host an event? Townscript.com is the leading platform in India for DIY event ticketing! With their easy-to-use registration system, you can create and list your events, and sell tickets to attendees from anywhere in the world.
But the most crucial part of any event is the purchasing process - and that's where their primary checkout flow comes in. In this UX case study, we dive deep into the complete overhaul of this important process, ensuring a seamless and enjoyable experience for both event organizers and attendees.
Looking to host an event? Townscript.com is the leading platform in India for DIY event ticketing! With their easy-to-use registration system, you can create and list your events, and sell tickets to attendees from anywhere in the world.
But the most crucial part of any event is the purchasing process - and that's where their primary checkout flow comes in. In this UX case study, we dive deep into the complete overhaul of this important process, ensuring a seamless and enjoyable experience for both event organizers and attendees.
I had been working at Townscript for two years by this point, and as the sole designer, I had a thorough understanding of the company's systems. I collaborated closely with the Product Managers, CEO, developers, and users throughout the process of designing this project on my own.
I had been working at Townscript for two years by this point, and as the sole designer, I had a thorough understanding of the company's systems. I collaborated closely with the Product Managers, CEO, developers, and users throughout the process of designing this project on my own.
6-8 months of design/research phase and 4-6 months of development & testing.
6-8 months of design/research phase and 4-6 months of development & testing.


In 2018, Townscript users started experiencing difficulties in the booking flow, leading to issues like high rate of abandoned cart and general dissatisfaction. The booking process is confusing and users are unable to find the tickets they want, or they encounter errors when trying to complete their purchase. This is leading to a negative user experience and is affecting the website's yearly churn rate,
There is a need to redesign the booking flow to improve the user experience and increase the yearly revenue rates back to normal. The goal is to make the booking process more intuitive, straightforward, and efficient for users, so they can easily find and purchase the tickets they want without encountering any issues.
To achieve this goal, it will be necessary to understand the pain points and frustrations of the current booking flow, as well as the needs and expectations of the website's users. This will involve conducting user research and analyzing data to identify the root causes of the problems, and then designing and testing solutions to address them.
In 2018, Townscript users started experiencing difficulties in the booking flow, leading to issues like high rate of abandoned cart and general dissatisfaction. The booking process is confusing and users are unable to find the tickets they want, or they encounter errors when trying to complete their purchase. This is leading to a negative user experience and is affecting the website's yearly churn rate,
There is a need to redesign the booking flow to improve the user experience and increase the yearly revenue rates back to normal. The goal is to make the booking process more intuitive, straightforward, and efficient for users, so they can easily find and purchase the tickets they want without encountering any issues.
To achieve this goal, it will be necessary to understand the pain points and frustrations of the current booking flow, as well as the needs and expectations of the website's users. This will involve conducting user research and analyzing data to identify the root causes of the problems, and then designing and testing solutions to address them.
To better understand the mental model for this use case, I conducted research by testing out competitor products and other checkout flows on apps such as Amazon, Swiggy, and Zomato. This helped me determine if there is a common pattern across these platforms. In addition,
I collaborated with the Customer Success team to gather feedback from approximately 12 event organizers. As event attendees often turn to these organizers for feedback, their input is valuable in crafting a more effective booking flow. By understanding the mental model and gathering feedback from event organizers, we can improve the user experience of the booking flow.
To better understand the mental model for this use case, I conducted research by testing out competitor products and other checkout flows on apps such as Amazon, Swiggy, and Zomato. This helped me determine if there is a common pattern across these platforms. In addition,
I collaborated with the Customer Success team to gather feedback from approximately 12 event organizers. As event attendees often turn to these organizers for feedback, their input is valuable in crafting a more effective booking flow. By understanding the mental model and gathering feedback from event organizers, we can improve the user experience of the booking flow.

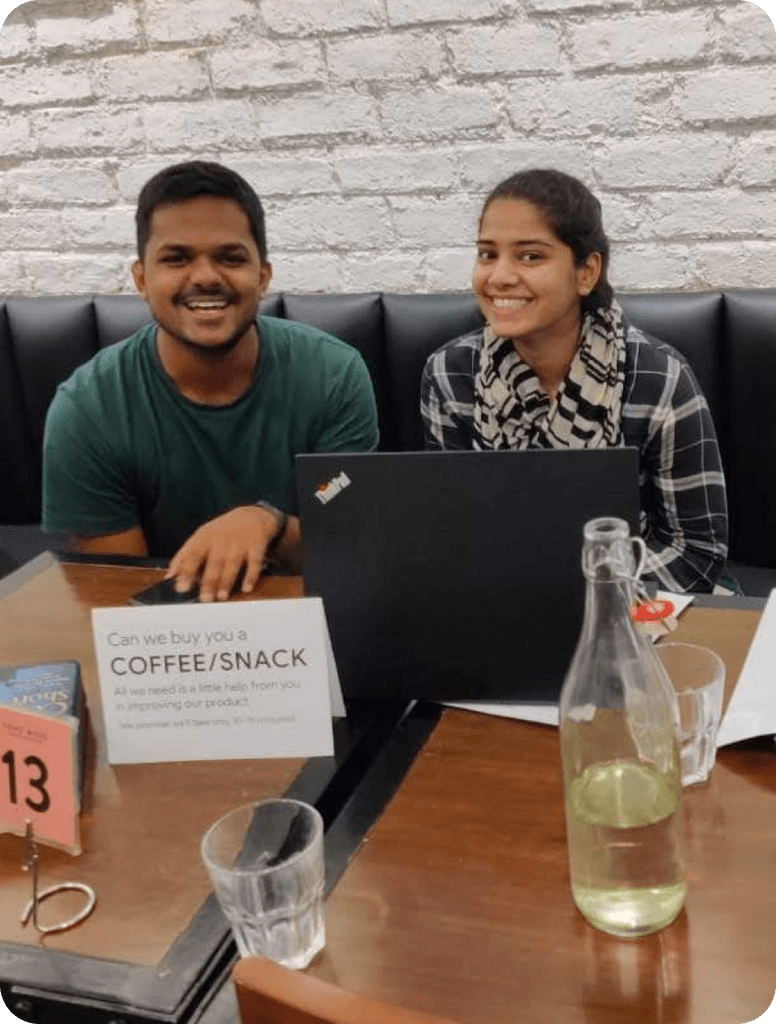
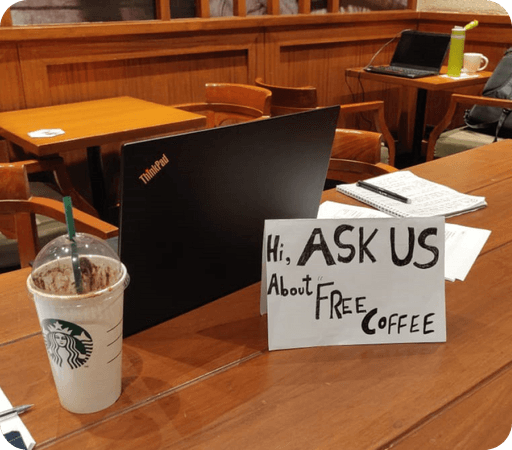
As a designer, it's always important to find efficient ways to test new designs. That's why we decided to conduct a little experiment we like to call "guerrilla testing."
My colleague Shweta Chaurasia (who was APM at Townscript at the time) and I hit up a local coffee shops with our prototype in hand, asking willing participants to use our website to book a few dummy tickets while thinking out loud. We recorded the process with their permission, of course, and even bought them a cup of coffee as a thank you. It took us three trips to the coffee shop to get a total of 20 participants, but it was worth it.
We created two dummy events - one on our current website and one using a clickable prototype of our new design made with Justinmind - and gathered some valuable insights from our guerilla testing experience.
Not only did we discover some flaws in our new design that needed to be addressed, but we also learned about how users think and what they expect when booking tickets for events. All in all, it was a successful and informative design testing method.
As a designer, it's always important to find efficient ways to test new designs. That's why we decided to conduct a little experiment we like to call "guerrilla testing."
My colleague Shweta Chaurasia (who was APM at Townscript at the time) and I hit up a local coffee shops with our prototype in hand, asking willing participants to use our website to book a few dummy tickets while thinking out loud. We recorded the process with their permission, of course, and even bought them a cup of coffee as a thank you. It took us three trips to the coffee shop to get a total of 20 participants, but it was worth it.
We created two dummy events - one on our current website and one using a clickable prototype of our new design made with Justinmind - and gathered some valuable insights from our guerilla testing experience.
Not only did we discover some flaws in our new design that needed to be addressed, but we also learned about how users think and what they expect when booking tickets for events. All in all, it was a successful and informative design testing method.
Based on data collected from interviews with event organizers and both qualitative and quantitative sources, it has been determined that the following pain points are commonly experienced by users when using an event ticketing booking flow
It is important to address these issues in order to provide a smooth and enjoyable experience for users.
Based on data collected from interviews with event organizers and both qualitative and quantitative sources, it has been determined that the following pain points are commonly experienced by users when using an event ticketing booking flow
It is important to address these issues in order to provide a smooth and enjoyable experience for users.
The checkout process is overly complicated and requires users to enter too much personal or payment information, which may discourage users from completing their purchases.
The checkout process is overly complicated and requires users to enter too much personal or payment information, which may discourage users from completing their purchases.
These issues can make it difficult for users to navigate the booking process and find the information they need on smaller screens, ultimately leading to abandoned carts and lost sales.
These issues can make it difficult for users to navigate the booking process and find the information they need on smaller screens, ultimately leading to abandoned carts and lost sales.
The design style of the current website was created in 2015, causing users to feel as if they are using an outdated website due to the dated experience. It is time for an update to modernize the look and feel.
The design style of the current website was created in 2015, causing users to feel as if they are using an outdated website due to the dated experience. It is time for an update to modernize the look and feel.
Too many clicks
Too many clicks
The current event booking flow process involves multiple clicks to navigate through each step, which can be streamlined and simplified to improve user experience.
The current event booking flow process involves multiple clicks to navigate through each step, which can be streamlined and simplified to improve user experience.
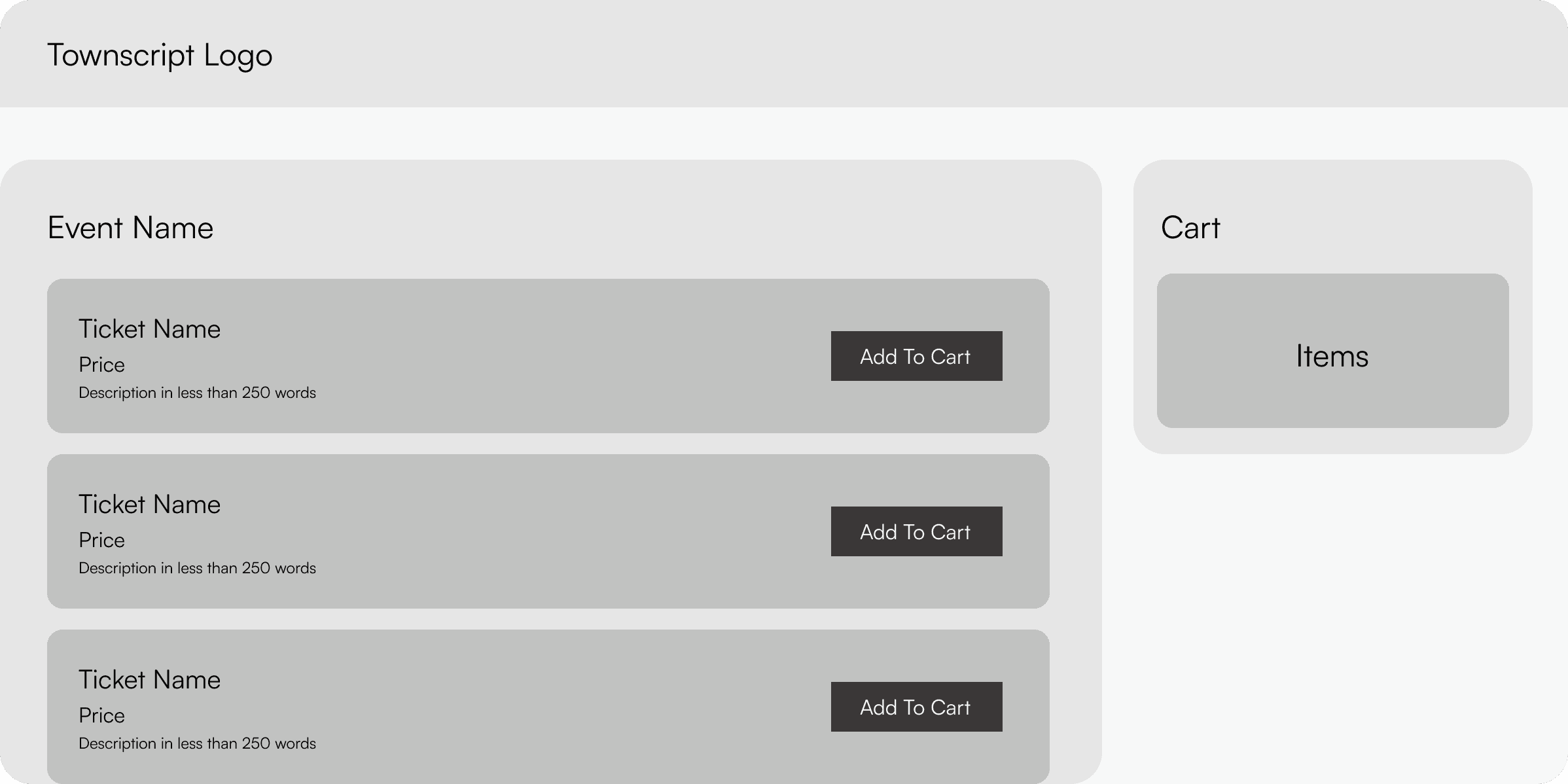
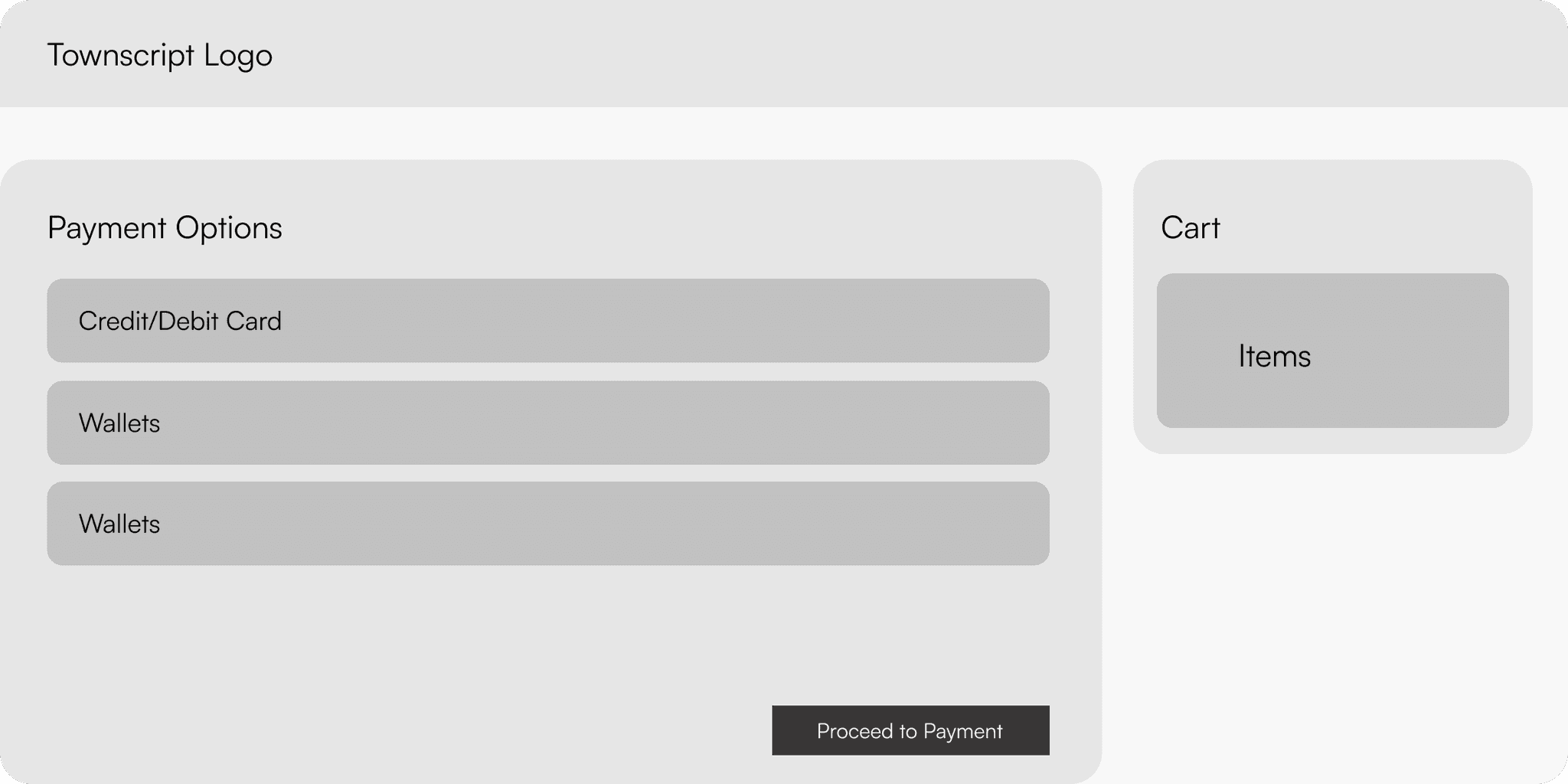
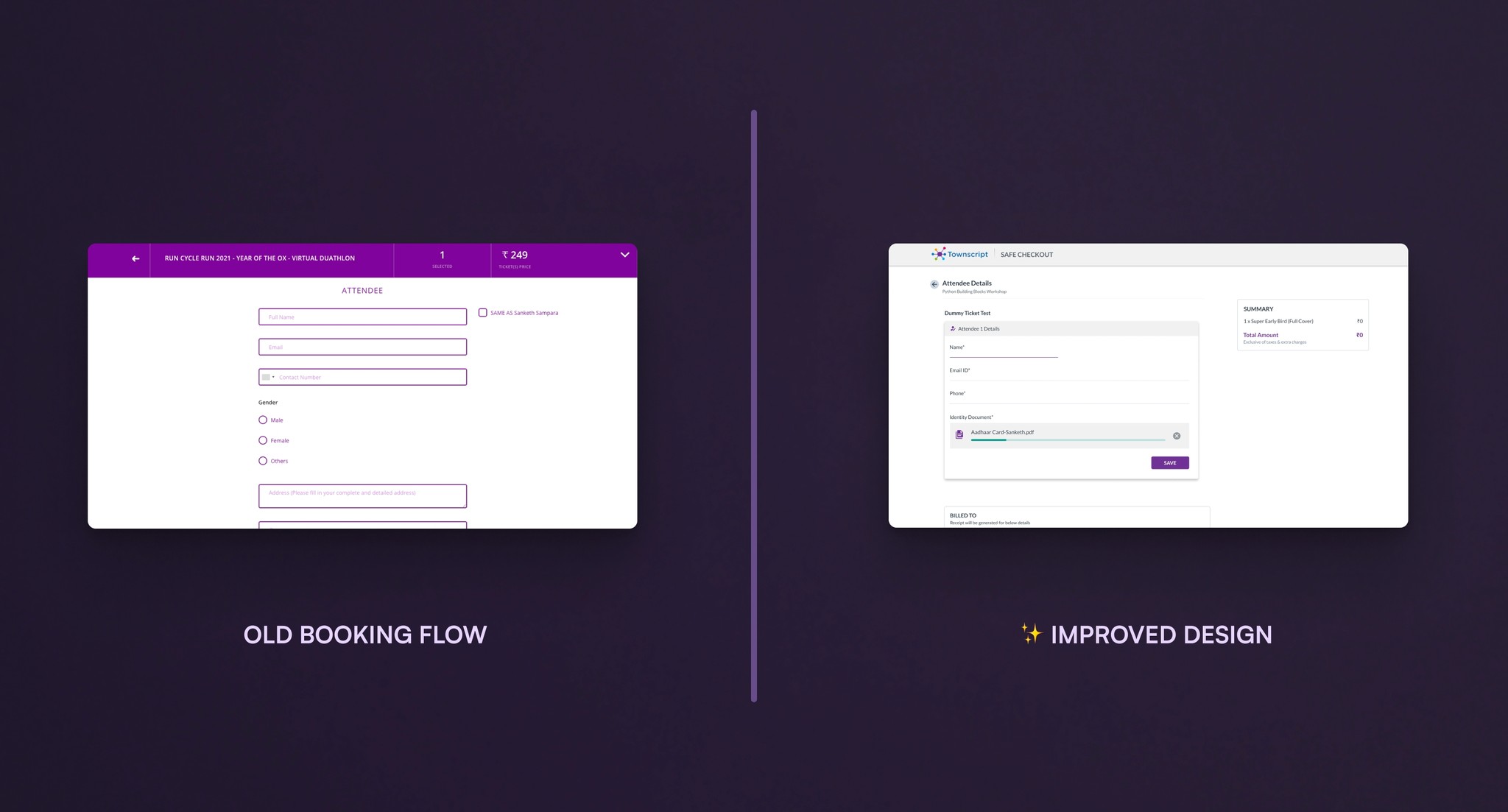
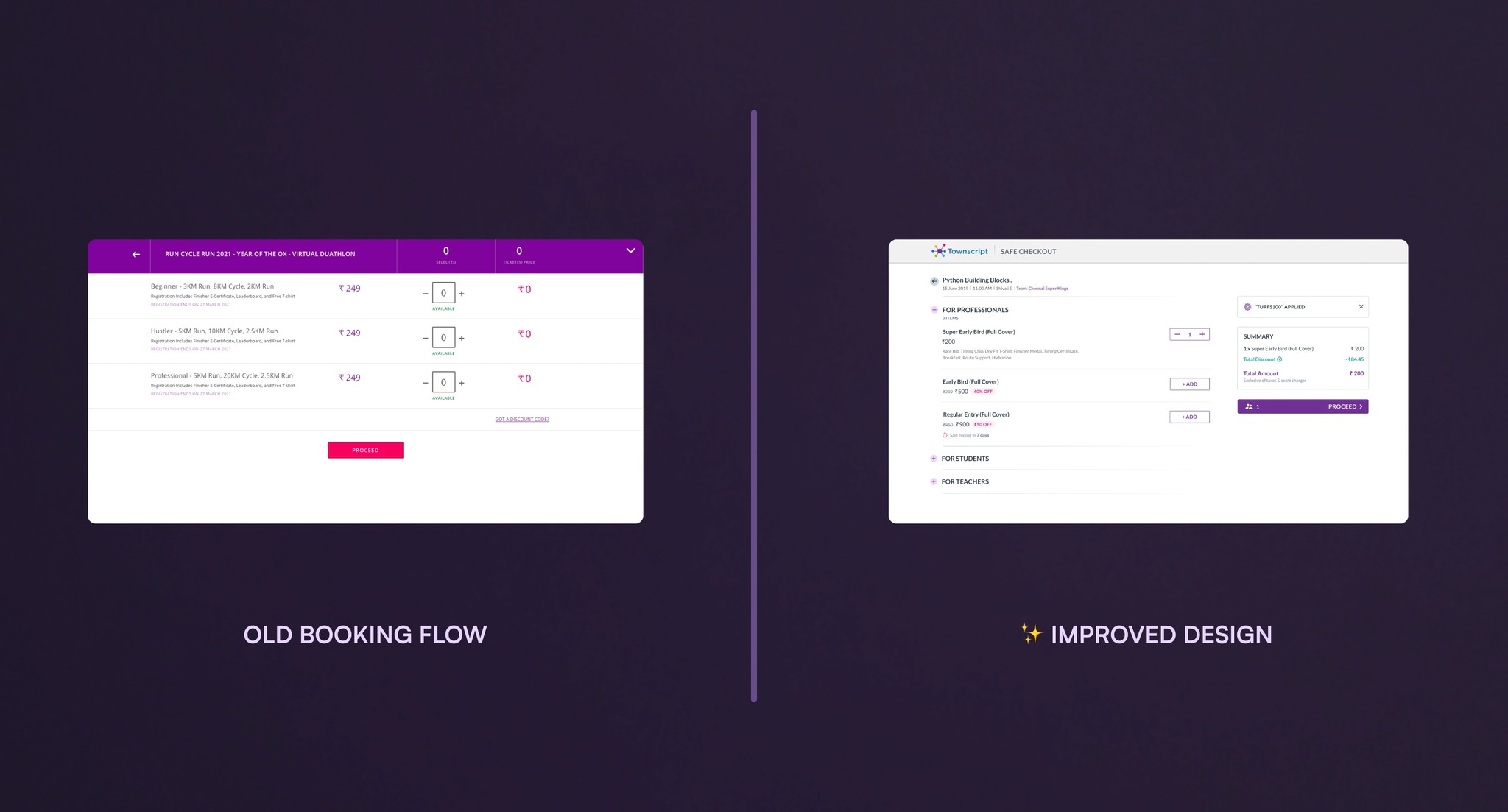
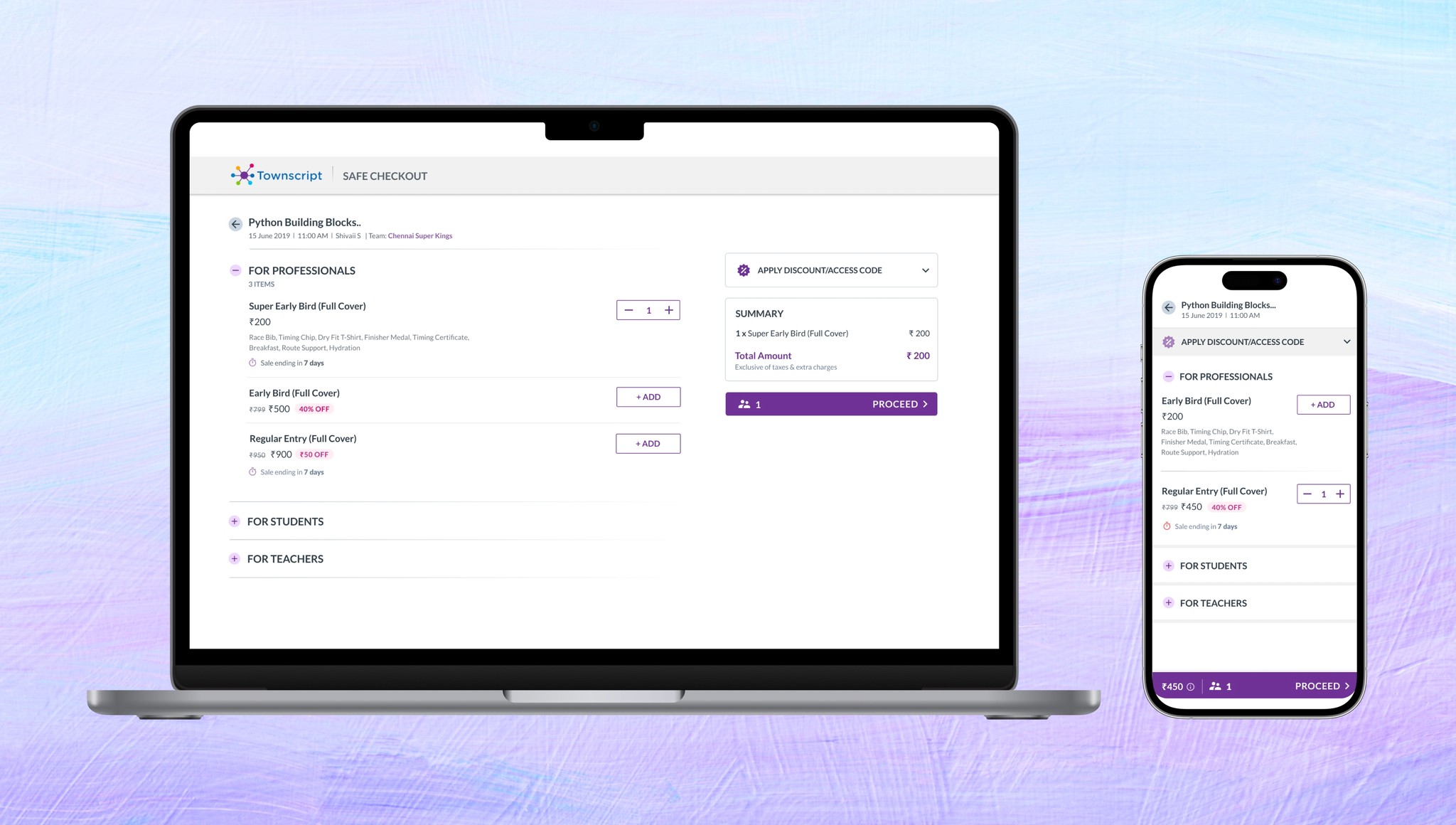
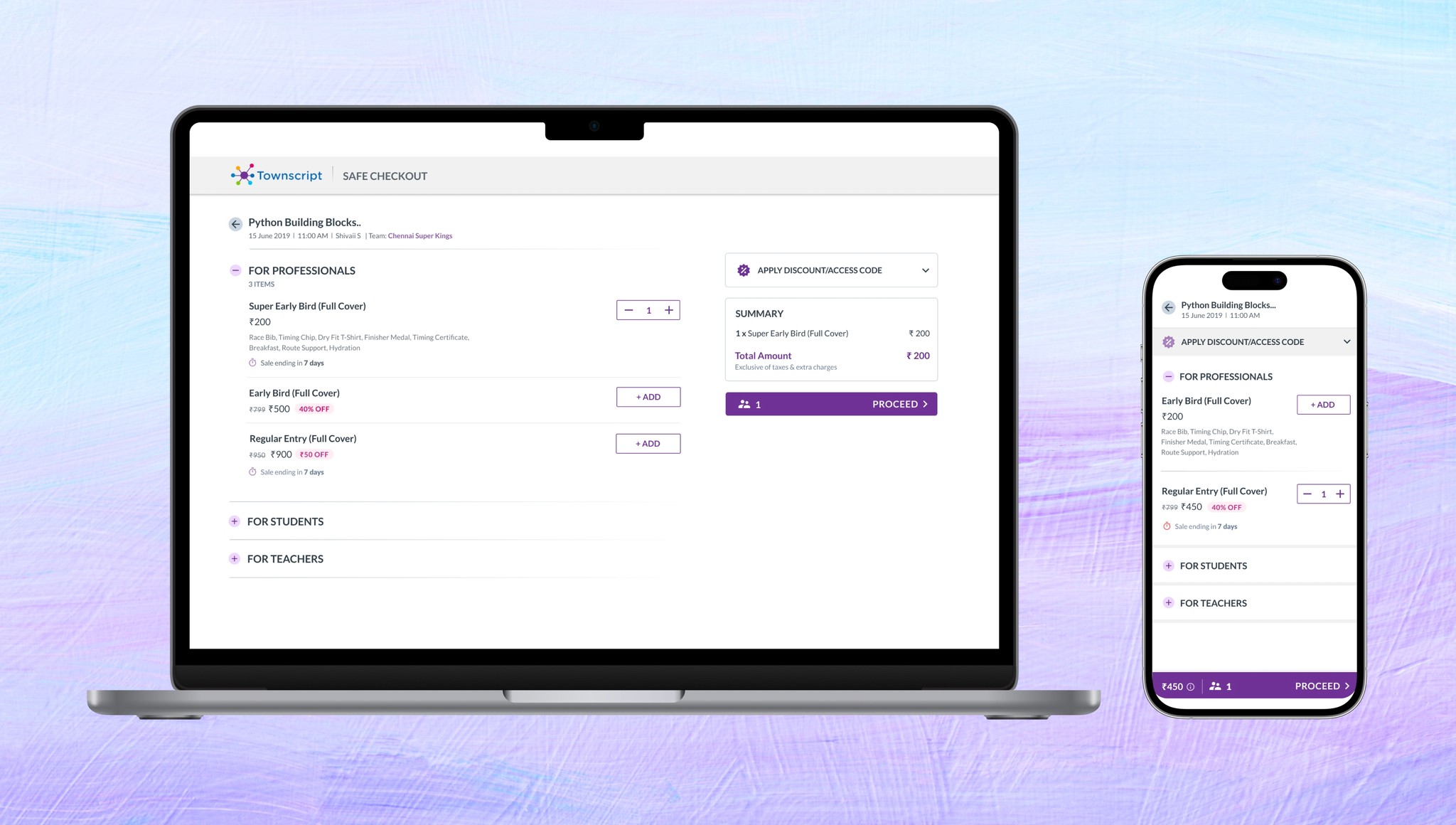
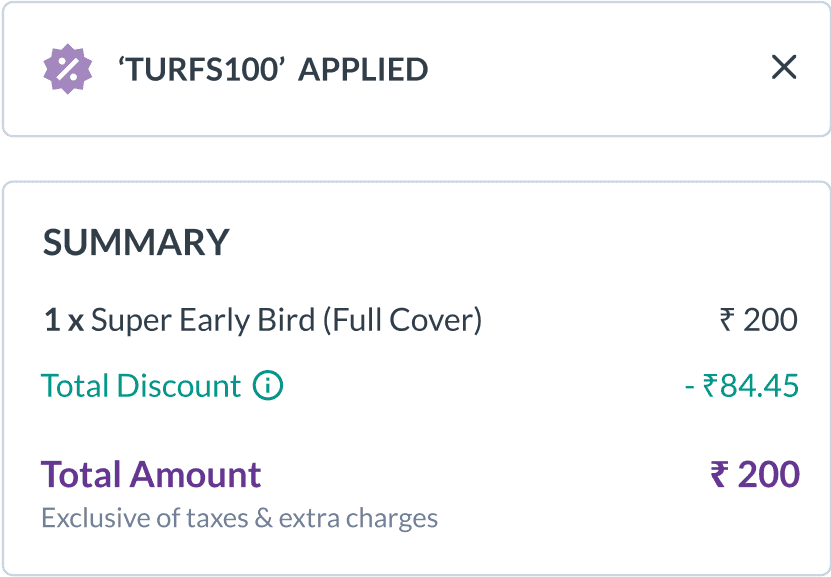
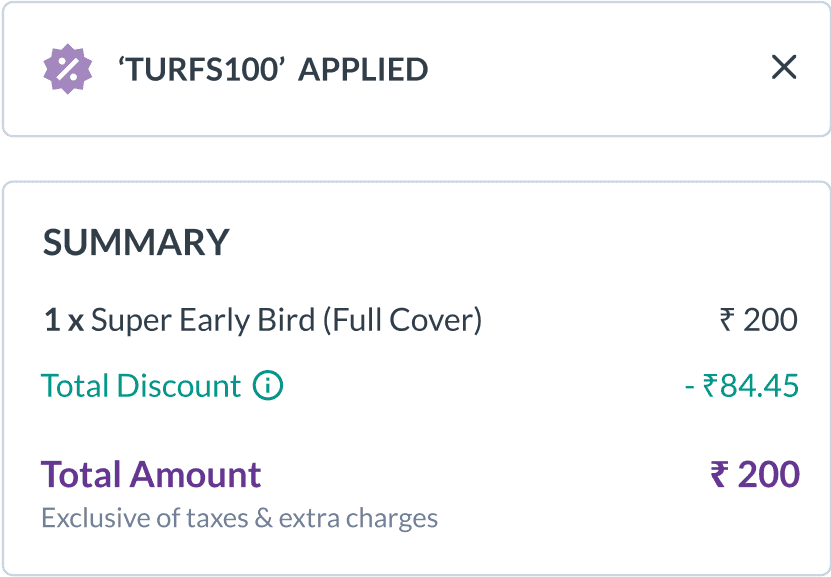
I was considering implementing a checkout flow similar to those commonly used in e-commerce, such as the cart model and utilizing features like autofilling customer information. Additionally, I would aim to make the process as seamless and efficient as possible to improve the user experience.
I was considering implementing a checkout flow similar to those commonly used in e-commerce, such as the cart model and utilizing features like autofilling customer information. Additionally, I would aim to make the process as seamless and efficient as possible to improve the user experience.
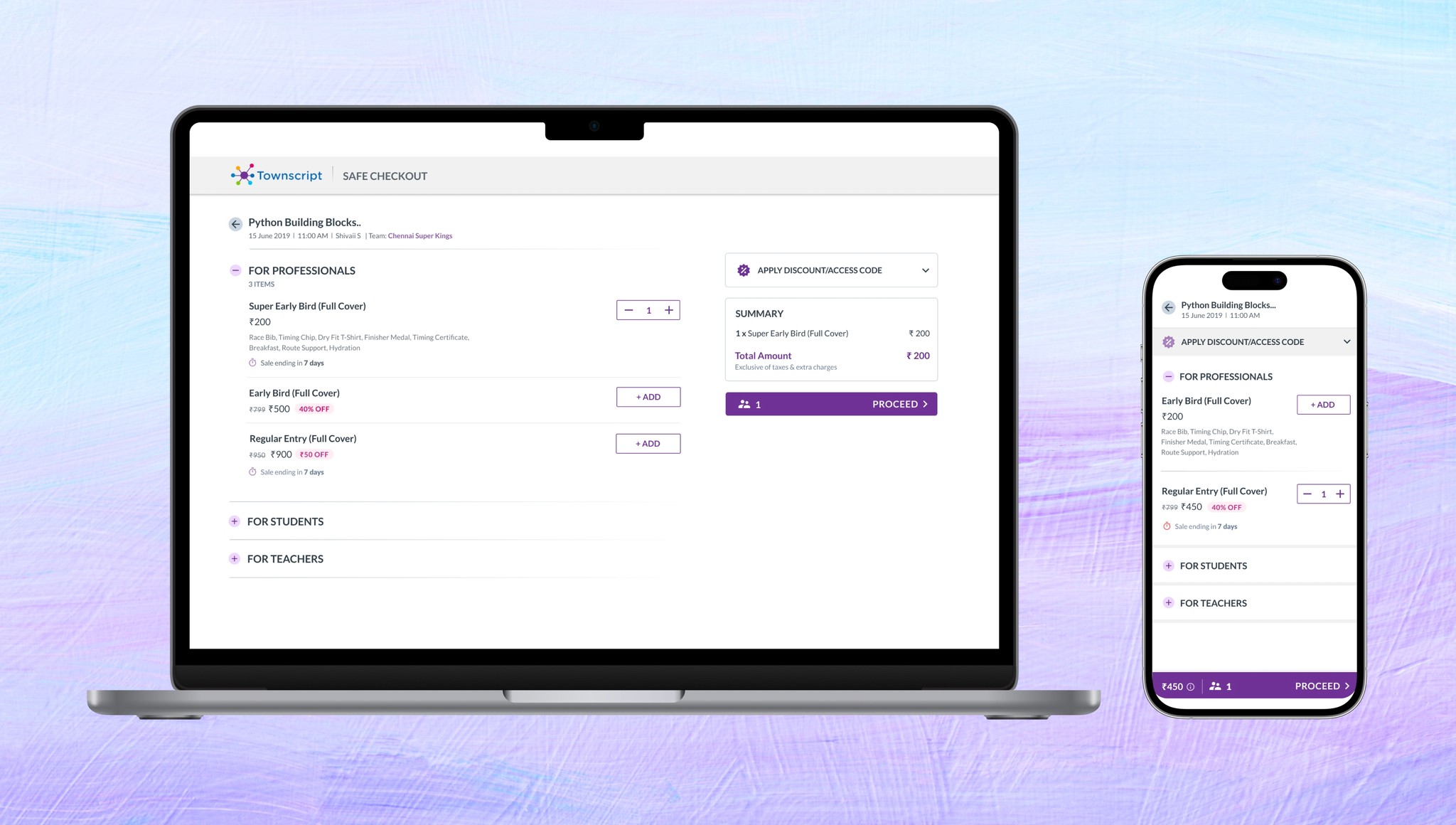
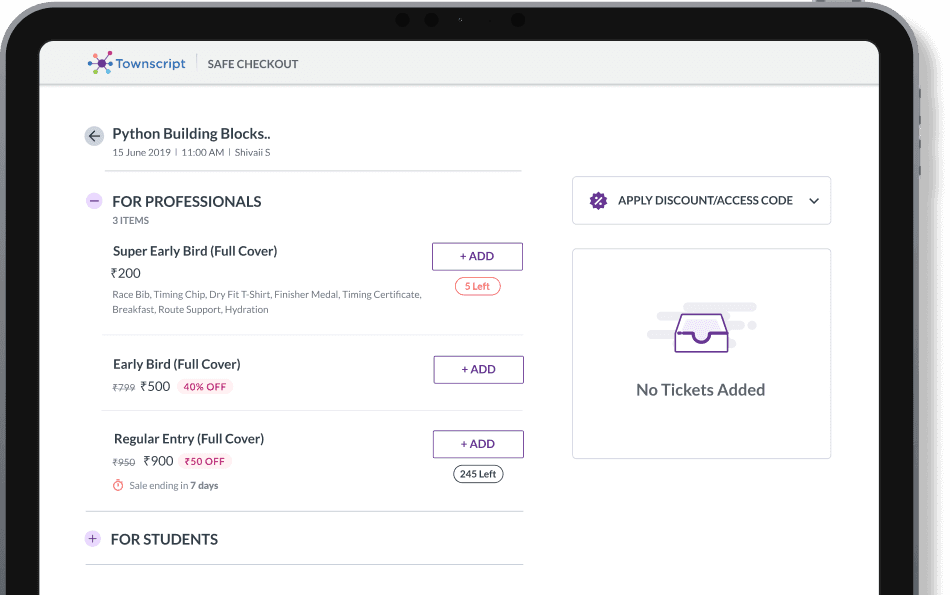
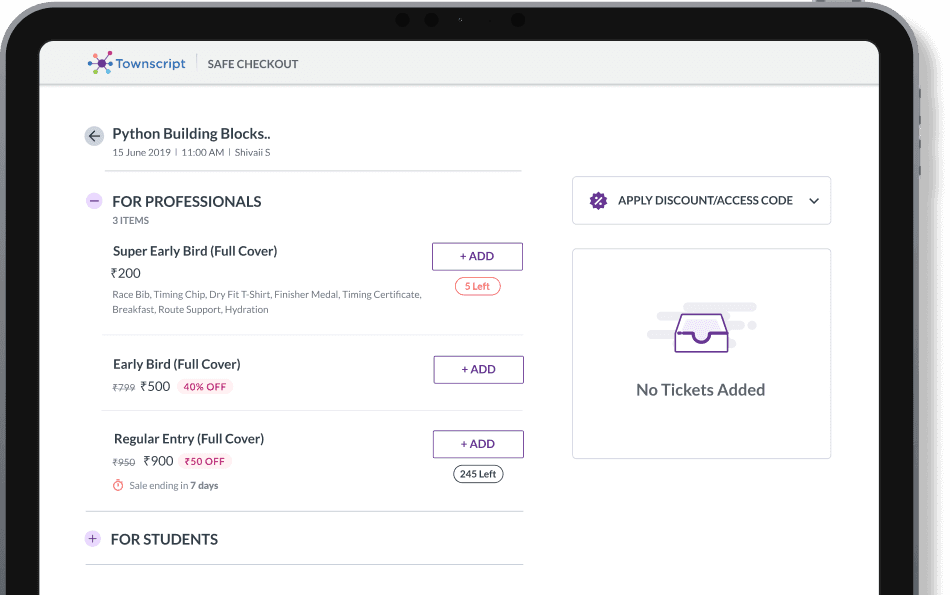
The white background creates a clean and effective space for the ticket list and checkout process, while clear and legible typography helps make information easy to scan.
Color contrast is also used to draw users' attention to interactive elements and active states within the layout. Overall, the goal is to create a smooth and user-friendly booking flow that is accessible to all.






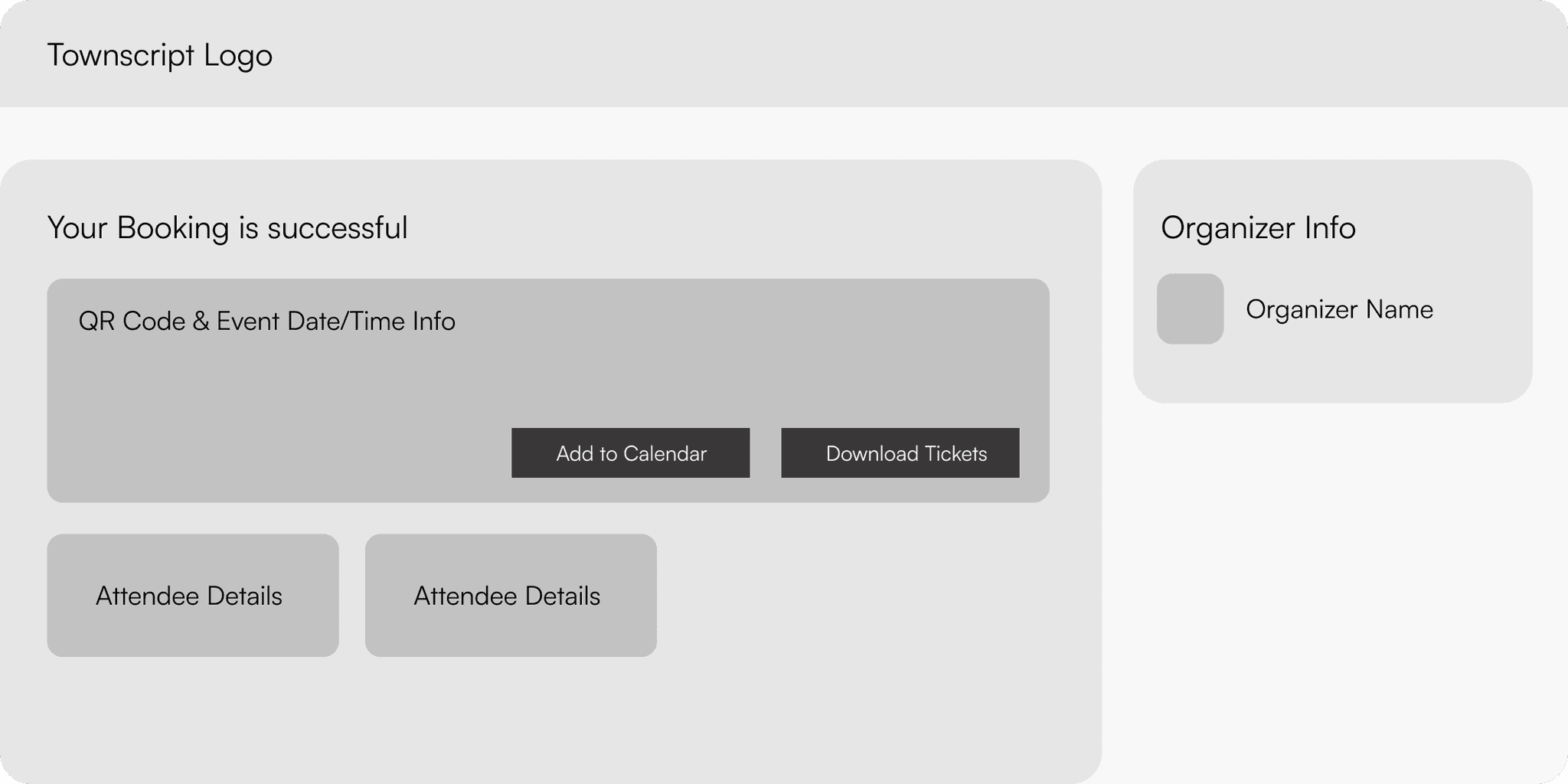
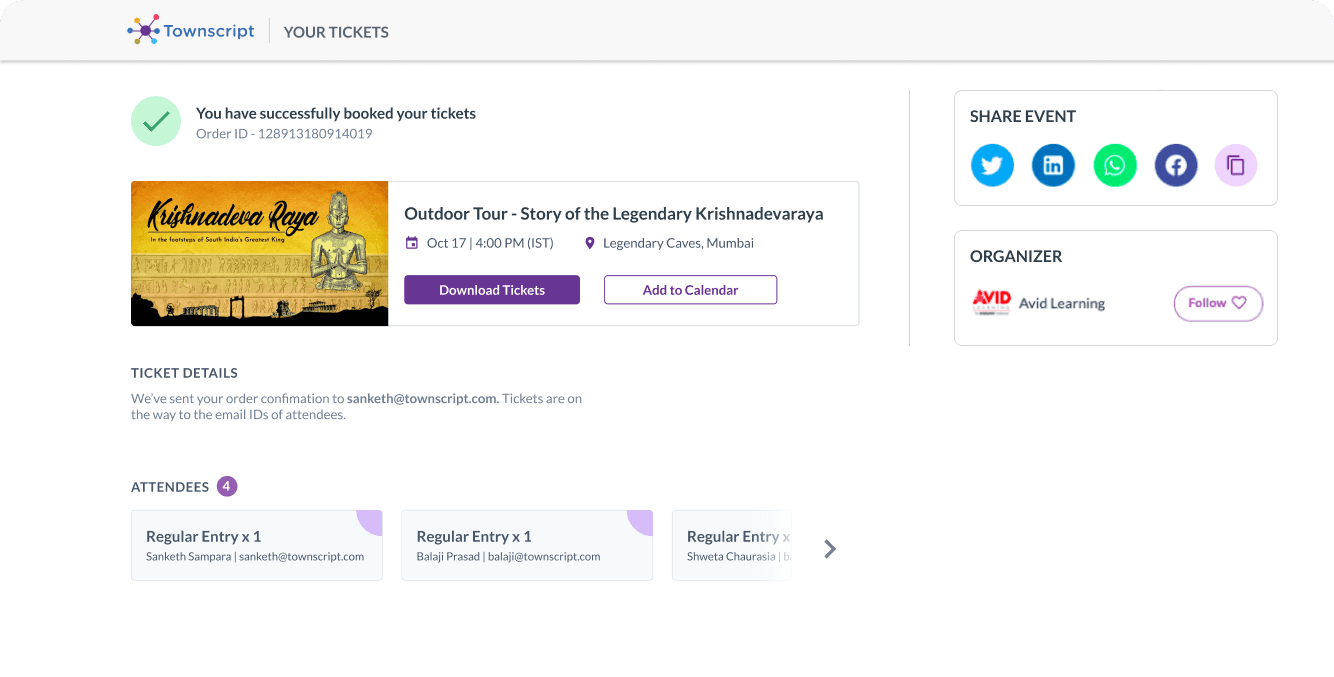
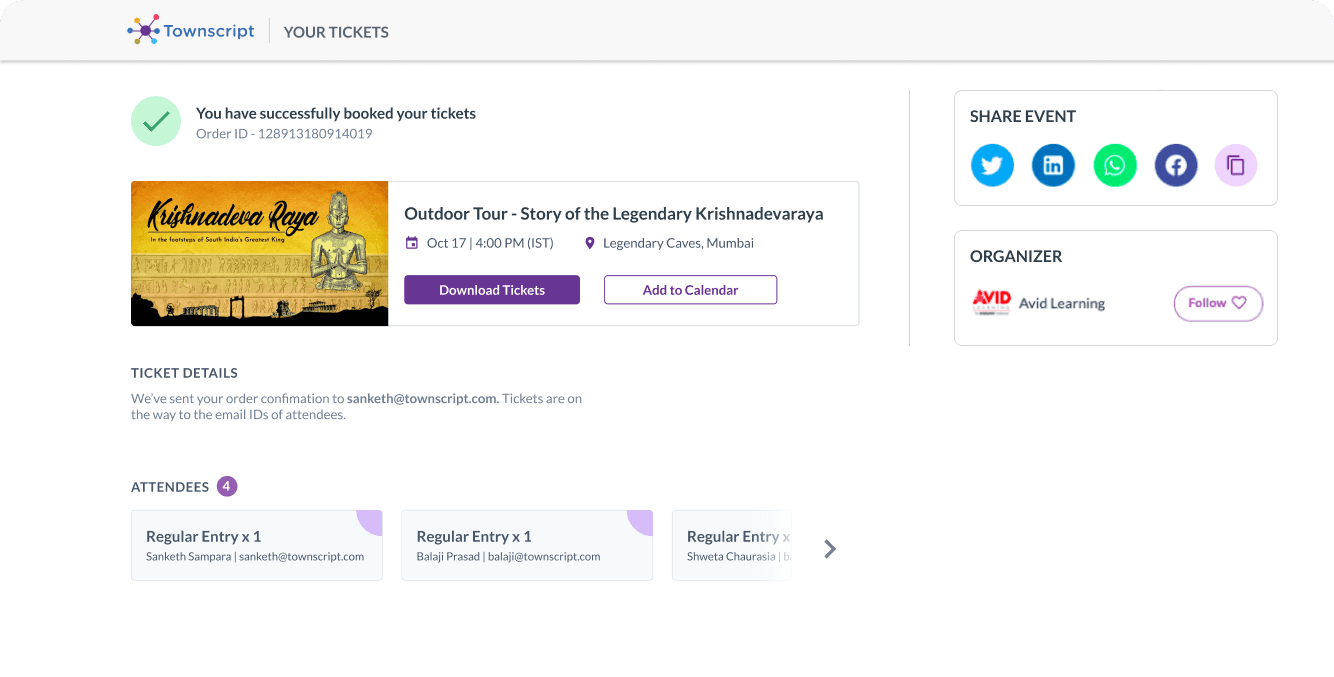
Revamped Success Page
One of the top requests from interviewed attendees has been the ability to easily add events to their personal calendar. We are happy to announce that this feature is now available on the revamped event ticketing success page.
In addition to calendar integration, the success page also includes options to download tickets, share on social media, and view a list of attendees. These updates are aimed at improving the overall ticket booking experience for users.


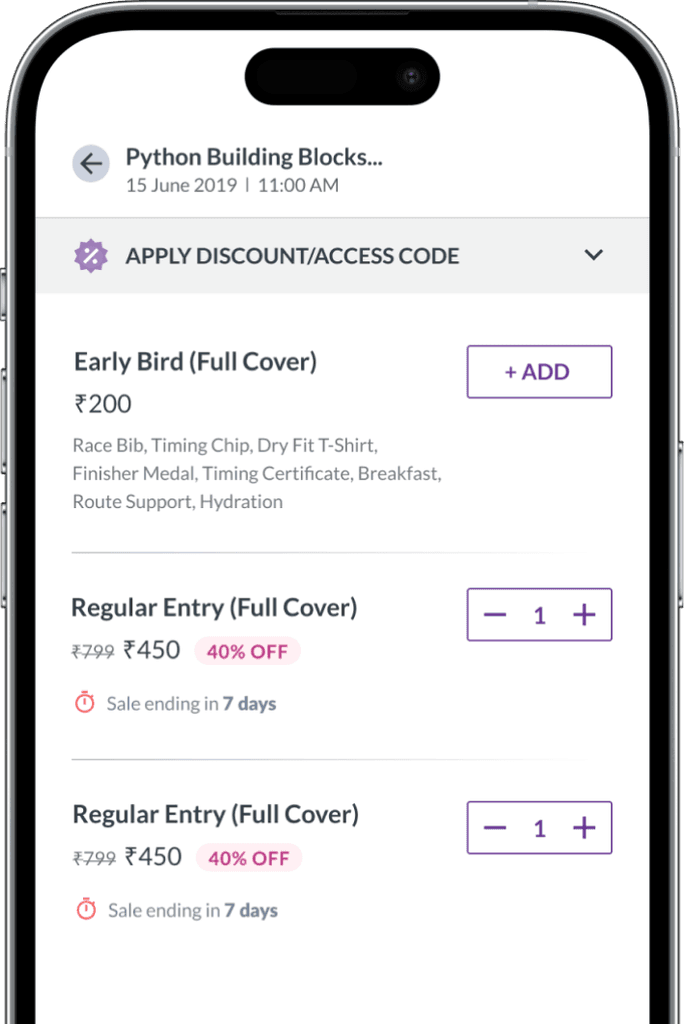
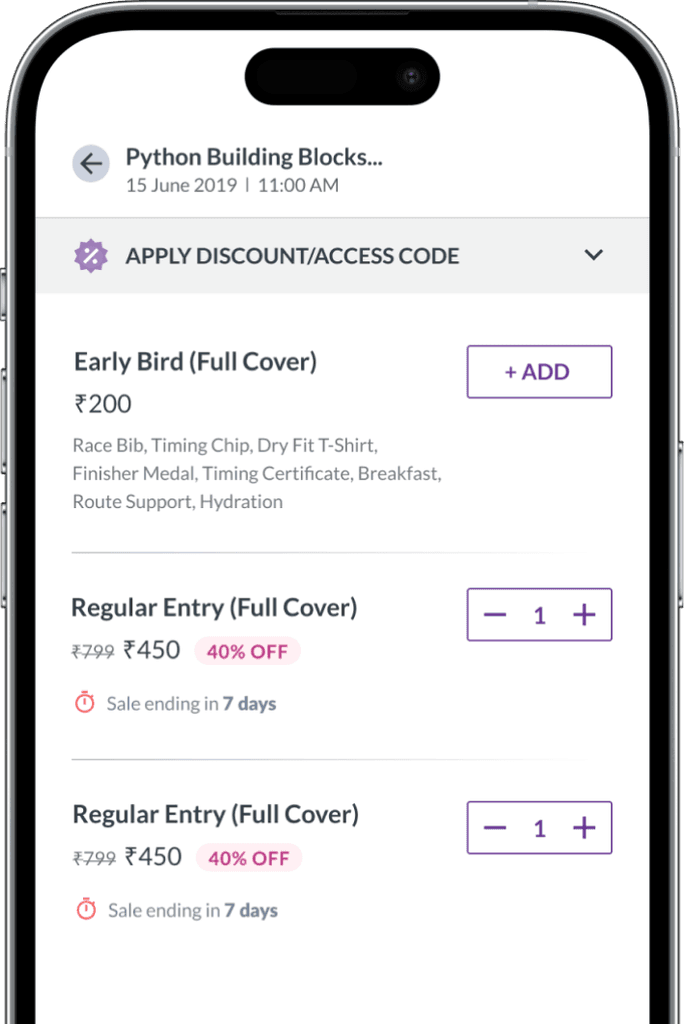
Works on any screen, anywhere
Gone are the days of clunky, unresponsive ticketing flows – we have optimized the design and user experience for seamless navigation and use on any device.
We understand that many of our users are constantly on the go and may not always have access to a desktop computer. That's why we made it a priority to ensure that the event ticketing flow is fully responsive and accessible from any device.




Please view this case study on a desktop or tablet device.
Apologies for the inconvinience
Back to home